
Why use video in training?
If a picture is worth a thousand words, then a video is often worth a thousand pictures.
Video has never been easier to produce. We’re all used to impactful, short video experiences on social media and the days of ‘lights, camera, action’ are behind most of us in video production. Anyone with a mobile phone or action camera can create great learning these days without needing the expensive legacy editing software or authoring tools required to turn video into training material.
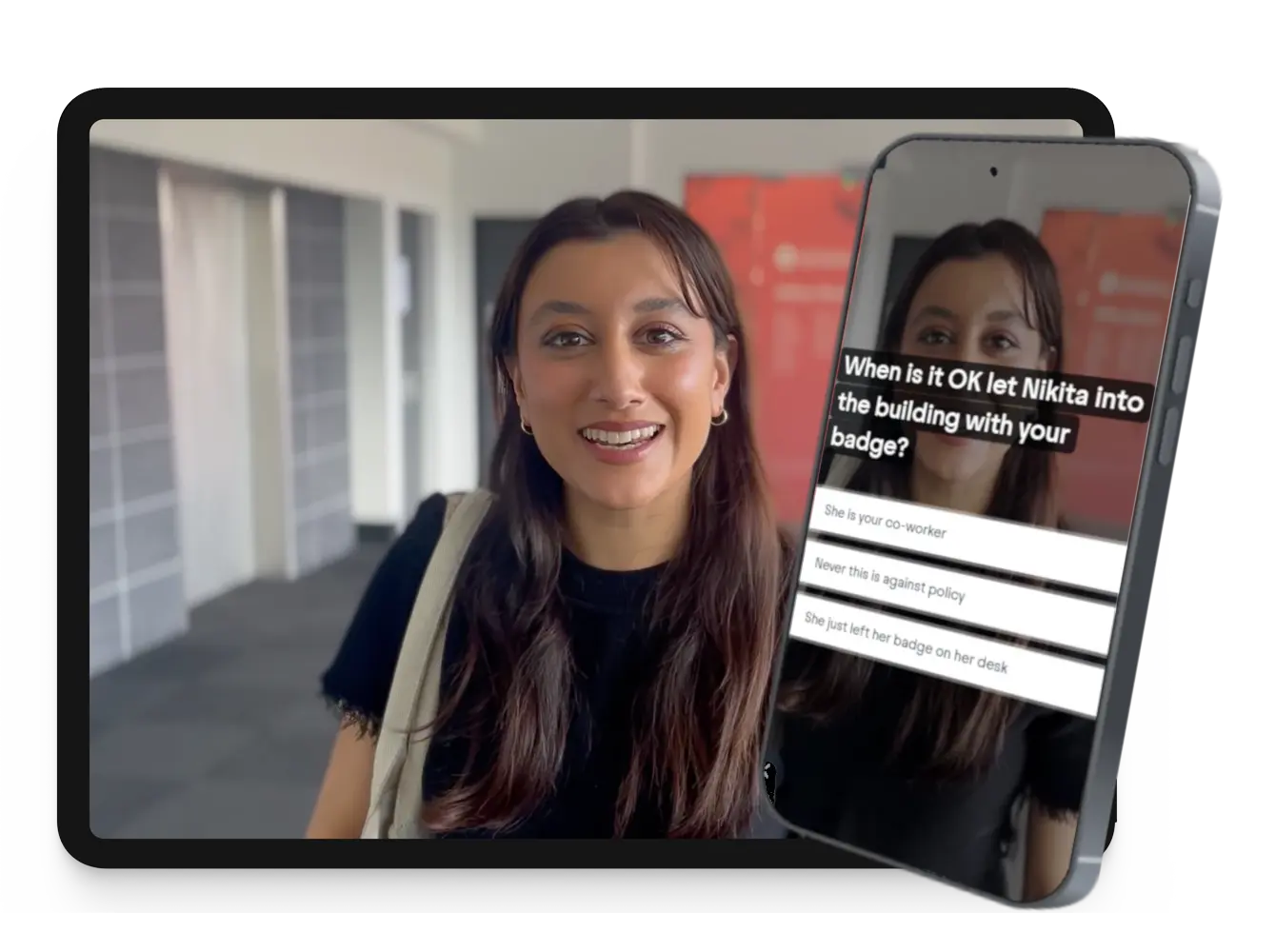
Video does a good job of being instantly relatable, especially videos of people. Video can provoke emotional reactions which are proven to have the greatest impact on learning. Modern learners are used to consuming short, impactful videos that align with their world and hold their attention more than text-heavy media.
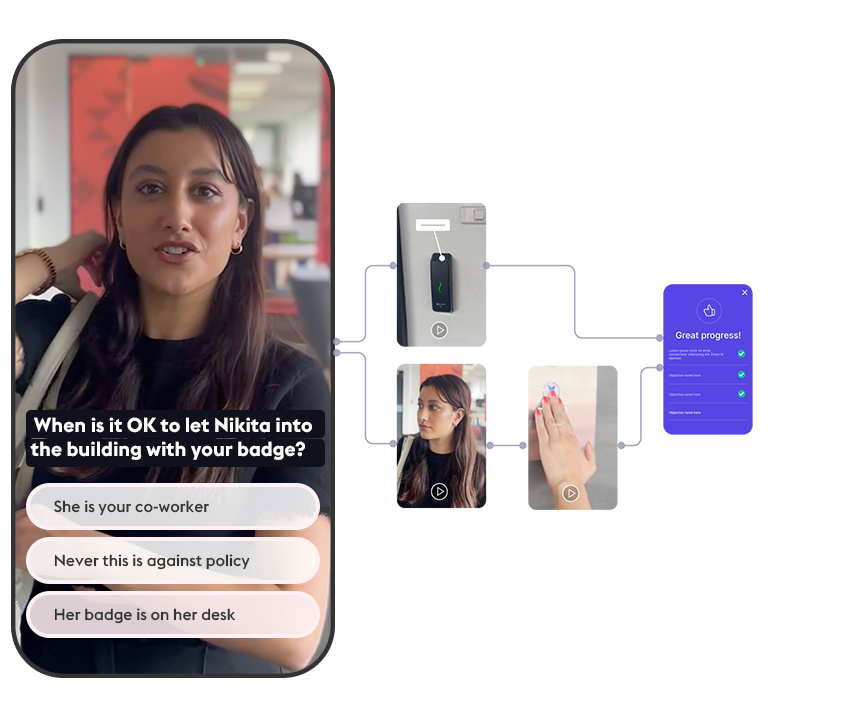
Branching scenarios are a great use for training video. Giving learners decisions to make based on circumstances. Learners can practice a range of situations that can be based on real life events. They can explore the consequences of their decisions and uncover more information to make further decisions.
What’s the problem with video in online training?
Video in eLearning has been a powerful tool, but does have some limitations using traditional tools and systems.
Slow training video on legacy platforms
While SCORM has been a great tool to make learning more portable and accessible across platforms, the inherent weakness of uploading single files to a standard web server is not ideal for video. Training video files tend to be very large, and repackaging and reuploading a SCORM file for every change is painful.
Modern video streaming services use lots of versions of a video, broken up into smaller chunks and different resolutions and served from the cloud. This is very difficult with a packaged SCORM file on a hosted service and while some authoring tools have offered some adaptive bitrate solutions, it’s never going to be as good a dedicated video service.
Updating training video is hard
When a training video is created using editing software any cuts, added text, sound etc need to be baked into the video. The original editing file is stored on the computer of the person who created it. This means that any changes in the future require the file to be available, the entire video to be re-rendered and re-packaged in the SCORM file (if the original Storyline file is still available). This is a painful and slow process, it requires the help from the owners of the files and requires skills in video editing software.
Most training video is passive engagement
The standard way to display a training video is embedded in a page as part of a longer course. The learner then passively watches the video before continuing the course. Often the learner has controls to skip the video and there is no way to know if they watched the video to the end. The learner may also not be concentrating while watching the video, or have it open in a different browser tab and is doing something else entirely.
Blink and you miss the important parts of a training video
A common issue with training videos is the need to focus on details mid-flow. Adding text or other elements to explain important information during the video is awkward, it needs to be quick enough not to interrupt the viewer but show for long enough to make sure everyone can read it. If someone missed an important part while not fully engaged, it’s up to them to notice, pause and rewind to find the part they need.
Horizontal training video in a vertical world
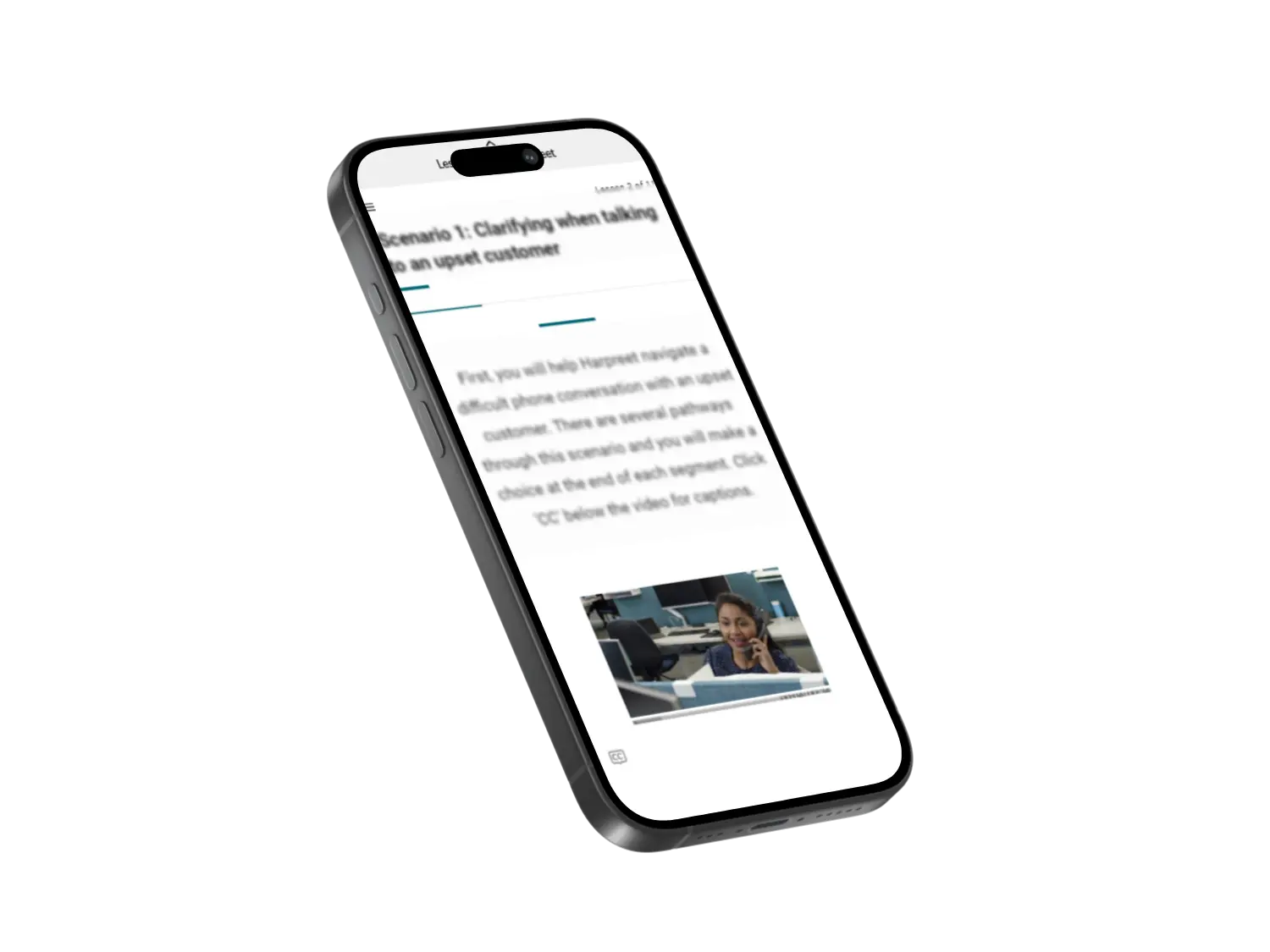
To work with all screen sizes and devices, video has traditionally been shot in landscape/ horizontal format. This works great in a traditional desktop environment, but these days more learners are viewing on their phones held vertically. In a typical responsive eLearning design when viewed on mobile, the video ends up being a small box in the middle of the screen. Diligent learners may go through the process of hitting a full screen button if available, or tiling their device into landscape view - but this is asking a lot of modern learners who expect to keep scrolling vertically to get through the module.

Responsive design in Rise module leads to a tiny video in vertical orientation on mobile.
How to fix problems with training video
You have a range of tools and options available to you to fix common problems in training video.
Use adaptive bit rates to fix slow training video
Common video streaming services such as Netflix or YouTube use adaptive bitrate video. This means there are multiple versions of the video stream, in different resolutions and formats. The player selects the right video chunk for the device, screen size and internet speed for the best performance.
This is difficult to do in standard eLearning that needs to be packaged up as a SCORM file to load into an LMS. If you use a service such as How.io, the training video is optimised in a similar way to other online video services. The training video can still be used in an LMS, however the video files are securely accessed from the cloud.
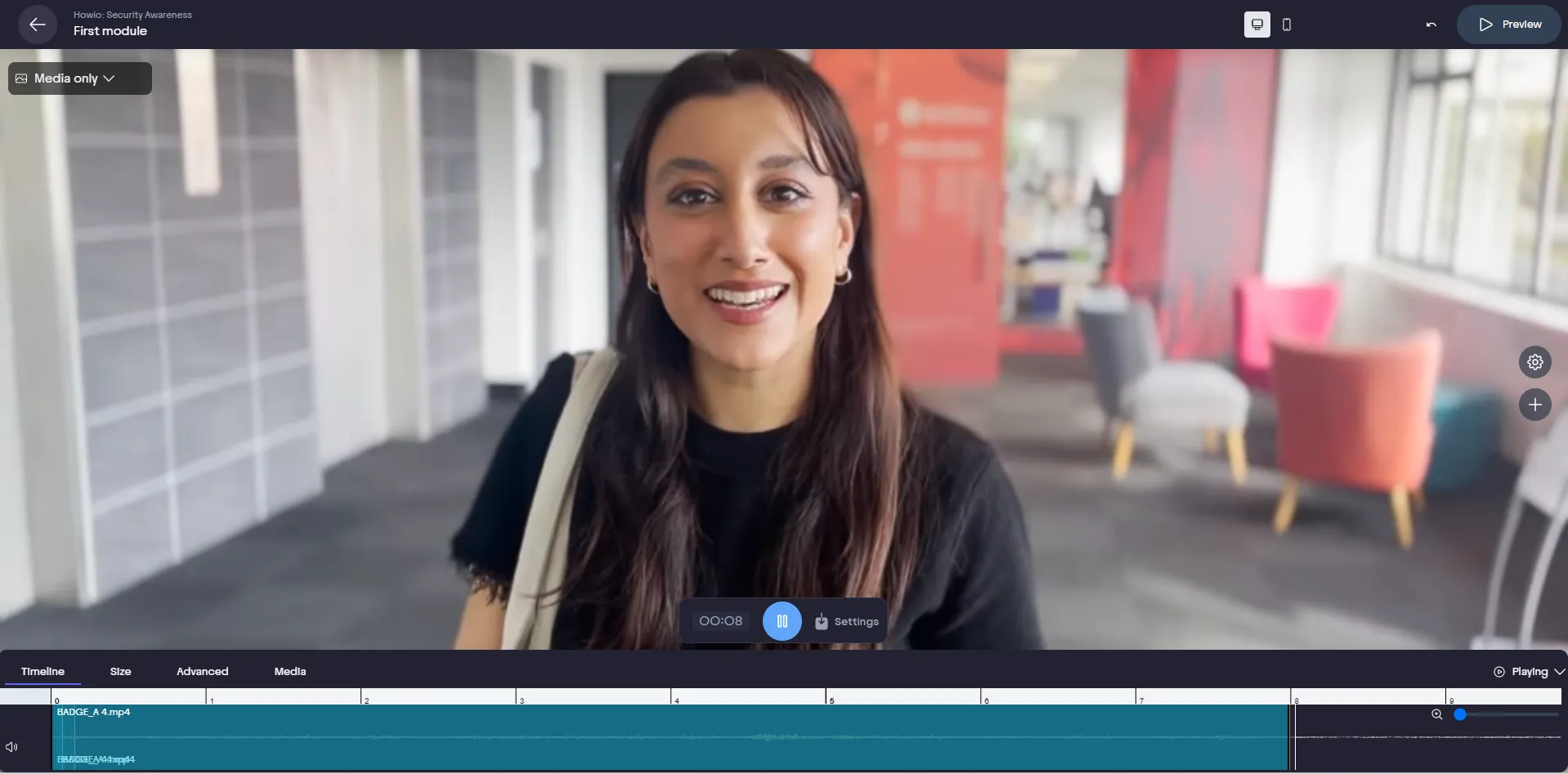
Update training video without video editing software
If you use an online training video platform such as How.io, the editing is done live in the player. This means that any changes can be made instantly, you don’t need video editing software to make changes. You can also version your changes so that you can work on a copy of a live training video then change the version when you are finished. If you use How.io initiatives, you can create versions of the video for different audiences as well.

Add annotations, buttons and hotspots to training video
To make training videos more informative and interactive, you can add elements to explain details, offer options and make elements selectable or findable. The advantage with using an online training video platform like How.io, is that you can pause the video and zoom into the relevant part while the learner is taking in information or making a decision.
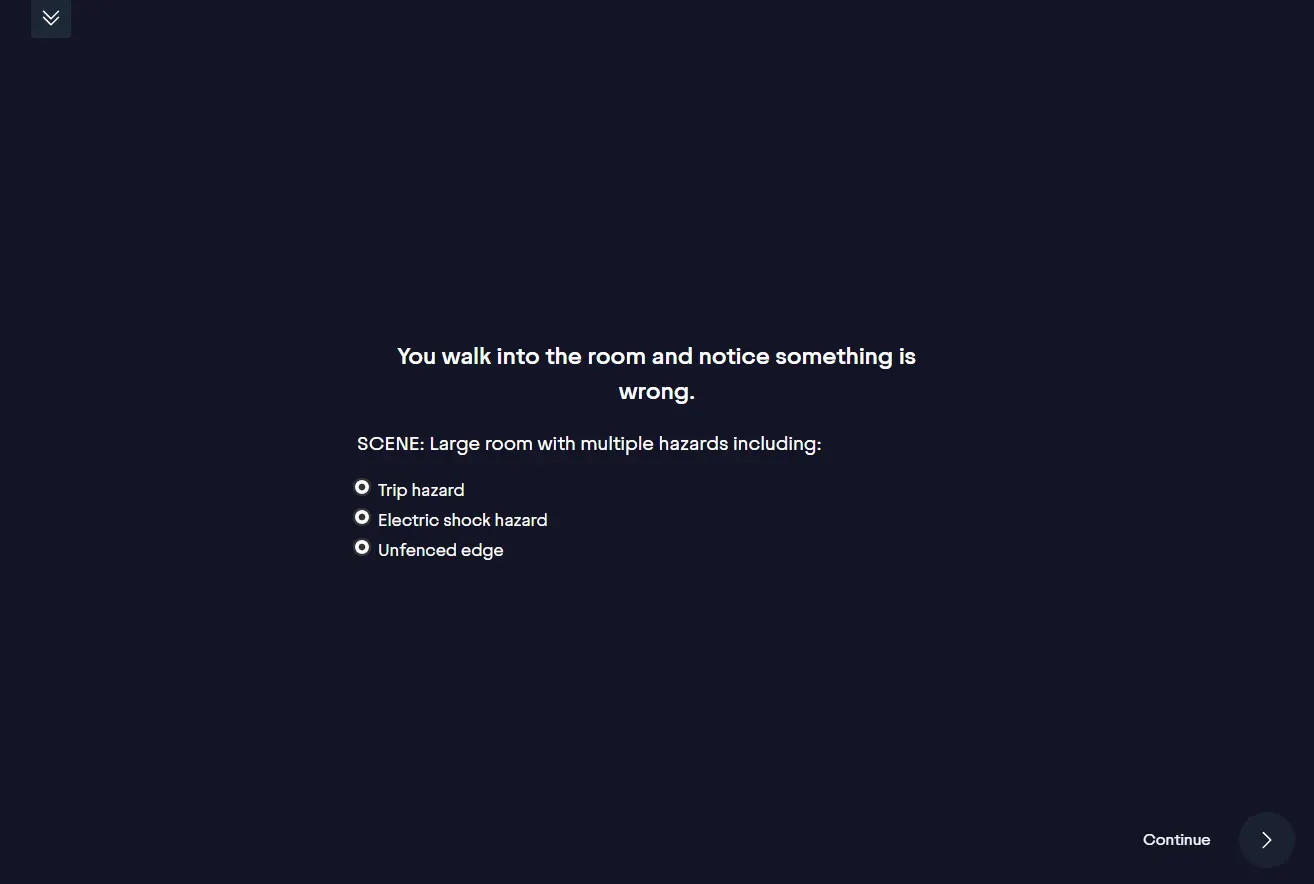
Use fullscreen training video on both desktop and mobile device
To make video a more engaging experience, it needs to fill the screen and be the focus of the training activity. If you’re using How.io, you can set the viewport on both mobile held vertically and for desktop to fill the screen. You can also zoom into various parts of the image or video to focus attention.

How to create interactive training video
Creating online training videos is easy these days. You just need to be clear on what you’re trying to achieve, use the resources you have available to you and remember - less is more.
Identify your training video objectives
Be clear on who the audience is and what are the desired learning outcomes. Try to keep interactive videos to 5-10 minutes in length and focused on 3-5 outcomes. Who is the audience? Ideally they are an identifiable and targeted group who you can focus on to make the learning as relevant as possible.
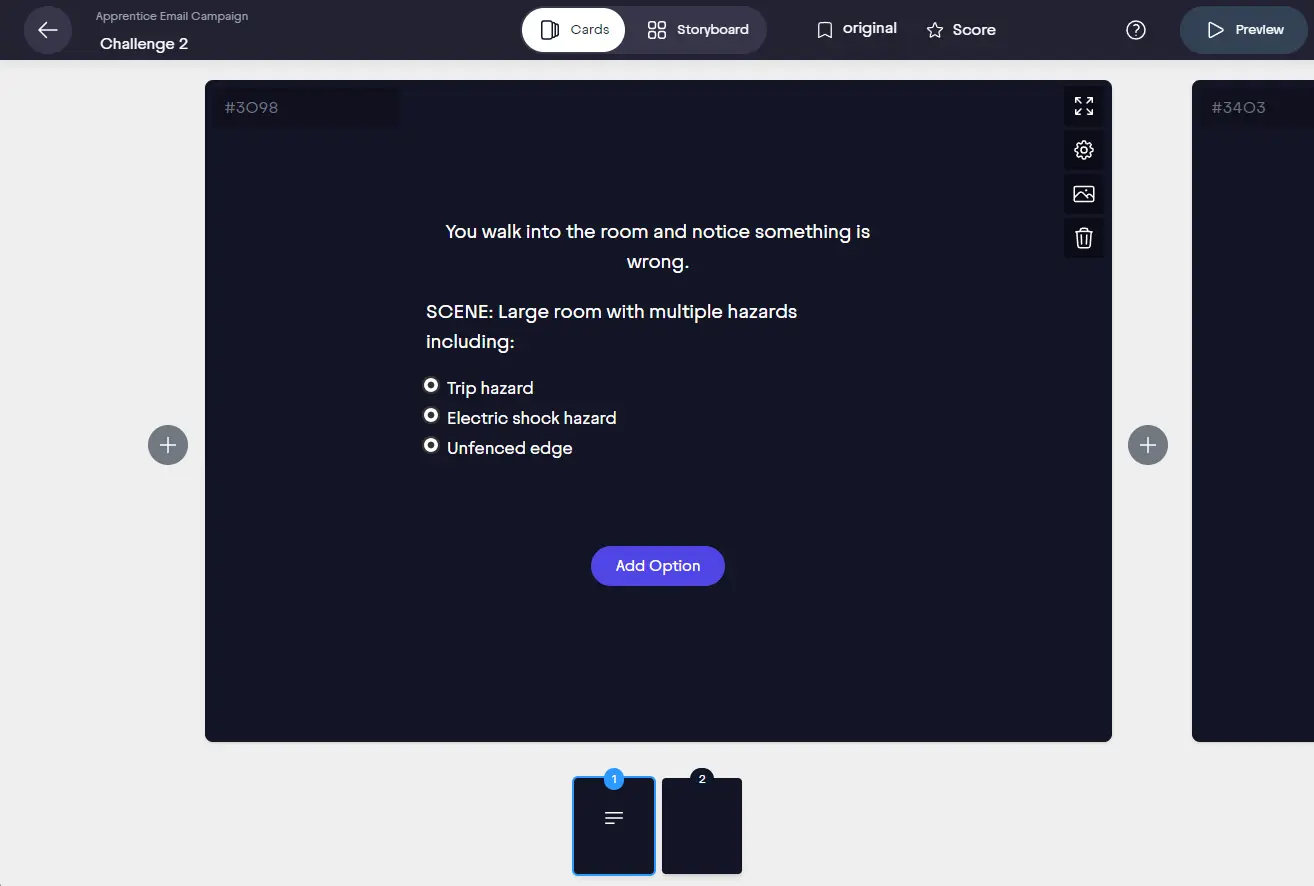
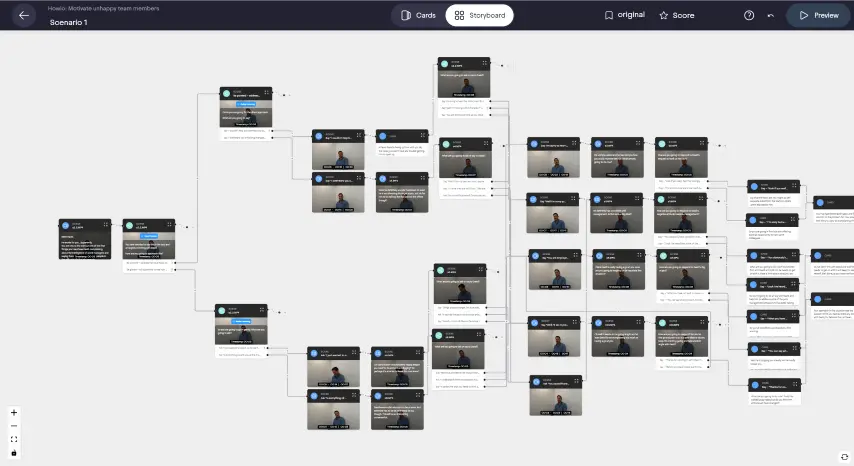
Storyboard your training video
Use How.io to storyboard your video. Describe each scene, add any scripts and character descriptions. Describe the things the learner should notice and focus on to meet the key objectives. Add any decisions, branching options and describe interactive elements to create a full outline of the interactive training video.

Test the training video wireframe
Storyboarding your video with How.io gives you a wireframe version to test with your audience. They can review a text version of the video to explore the various paths, options and information. You can collect feedback, make changes to the design and get everything ready before you shoot. Changes made at this stage are 1000% times easier than changes made after you’ve shot.

Streamline production
Modern training video is realistic and relevant, which means it needs to be produced quickly and include locations, people and equipment your audience can relate to. You can do this all in house or you can outsource to local production companies to help. Using the storyboard and scene descriptions make production really simple. You number your scenes then at the start of each recording, say “scene 1 take 1” etc so when you come to upload your videos to the storyboard it’s really simple.

Prepare your video files
You can use video editing software to cut, crop and edit your video files before uploading, or you can do all of this live in How.io. It’s better to upload the high resolution original videos as How.io will process and optimise the video with multiple resolutions, sizes and formats. Modules automatically select the best video file for the device, screen size and internet speed and adjust the quality to ensure the video stream keeps running at the best resolution it can. You can cut, crop and edit the video live in the platform which means any future changes are instant and don’t require the file to be found, edited, re-rendered and uploaded.
Caption and annotate training video
To make video into training video, it needs to include the information that supports learning objectives to deliver outcomes. If you have editing software and know how to use it, you can add subtitles, captions and annotations in there. You can also add them in the How.io editor, these are very simple to use and have the advantage that they can be edited at any time and changes can go live instantly.
In How.io, you can also pause the video while the learner is taking in the information. This allows the learner to read to the end and continue when they’re ready. You can also zoom into the training video to provide more detail and focus attention.
Publish interactive training video
When you have completed and tested your interactive training video, you need to get it to your learners. You can do this in a few different ways. If you have an existing LMS with an active audience, you can publish your video as a SCORM file. In How.io, the SCORM file is a wrapper and our video is served from dedicated video cloud servers to ensure high speed and secure delivery.
You can also use a link to email to learners and share on social media or your communication apps. You can also use a QR code to use with other materials or collateral. In How.io there is a built in LMS to email learners directly so they can be identified automatically.